Desde hace varias semanas Facebook añadió la opción de poder suscribirse a cualquier perfil. La manera de funcionar es sencilla y al momento de suscribirnos a alguien empezamos a recibir sus ultimas actualizaciones o noticias. Funciona casi igual que una Fan-Page y es recomendable para sitios personales y personas que quieren estar más cerca de sus visitantes ó gente que no se quiere complicar con una página.
Aunque al principio había que ir hasta el perfil de la persona a la que quisiéramos suscribirnos y buscar la opción, esto se acabó hace unos días puesto que se acaba de lanzar un botón que funciona igual que el de Me Gusta y que podemos insertar en nuestro sitio web ó blog de manera rápida y efectiva.
Puedes usar el código del botón que más te guste

<iframe src="//www.facebook.com/plugins/subscribe.php?href=Aquí la url de tuperfil&layout=standard&show_faces=true&colorscheme=light&font&width=450" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px;" allowTransparency="true"></iframe>

<iframe src="//www.facebook.com/plugins/subscribe.php?href= Aquí la url de tuperfil&layout=standard&show_faces=true&colorscheme=light&font&width=450" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px;" allowTransparency="true"></iframe>

<iframe src="//www.facebook.com/plugins/subscribe.php?href= Aquí la url de tuperfil&layout=box_count&show_faces=true&colorscheme=light&font&width=450" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px;" allowTransparency="true"></iframe>

<iframe src="//www.facebook.com/plugins/subscribe.php?href= Aquí la url de tuperfil&layout=button_count&show_faces=true&colorscheme=light&font&width=450" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px;" allowTransparency="true"></iframe>
Lo que está en rojo lo tenemos que cambiar por la dirección de nuestro perfil, por ejemplo:
https://www.facebook.com/zuck
Para que funcione perfectamente es necesario tener activadas las suscripciones. Si todavía no lo haz echo es muy sencillo, sólo necesitas ser mayor de 18 años.
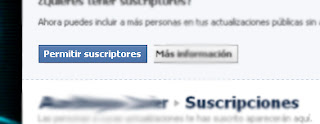
Para activar esta función tenemos que ir a nuestro perfil y debajo de nuestra imagen buscar la pestaña de Suscripciones

Ahora tenemos que hacer clic en el botón de Permitir Suscripciones

Modificamos las opciones a nuestro gusto y hacemos clic en Aceptar. Con esto ya tendremos las suscripciones activadas y podemos usar el botón sin ningún problema.
_________________________________________________________________________________
Como poner un botón de Me Gusta flotante
Ya hemos visto como poner un cuadro de me gusta pero desde que éramos aquel truco95.jimdo.com mucha gente ha estado preguntado sobre cómo poner un botón de me gusta flotante.
Esto tiene sus ventajas ya que podemos ganar seguidores más fácil que con elcuadro y también podemos cambiar el texto de me gusta por recomendar.
Aunque hay maneras más formales de hacerlo, basta con usar este código que hicimos con partes del cuadro y como colocar una imagen flotante.
Si quieres hacer que el me gusta lo hagan a tu página de Facebook el código es este
Si quieres que al botón simplemente se le pueda dar me gusta el código es este
En donde está el texto en azul es en donde tienes que poner la url de tu página de Facebook.
Si quieres que no diga me gusta sino recomendar tienes que cambiar like por recommend.
Esto tiene sus ventajas ya que podemos ganar seguidores más fácil que con elcuadro y también podemos cambiar el texto de me gusta por recomendar.
Aunque hay maneras más formales de hacerlo, basta con usar este código que hicimos con partes del cuadro y como colocar una imagen flotante.
Si quieres hacer que el me gusta lo hagan a tu página de Facebook el código es este
<div style="display:scroll;position:fixed;bottom:5px;left:5px;">
<iframe src=
"http://www.facebook.com/plugins/like.php?href=Dirección de tu página?skip_nax_wizard=true&send=false&layout=box_count&show_faces=false&width=500&action=like&font=verdana&colorscheme=light&height=65"scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:120px; height:65px;"></iframe></div>
Si quieres que al botón simplemente se le pueda dar me gusta el código es este
Lo que está en rojo es la ubicación, puedes cambiar bottom por top o left por right y los números como mejor te parezca.<div style="display:scroll;position:fixed;bottom:5px;left:5px;"><iframe src="http://www.facebook.com/plugins/like.php?href="?skip_nax_wizard=true&send=false&layout=box_count&show_faces=false&width=500&action=like&font=verdana&colorscheme=light&height=65"scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:120px; height:65px;"></iframe></div>
En donde está el texto en azul es en donde tienes que poner la url de tu página de Facebook.
Si quieres que no diga me gusta sino recomendar tienes que cambiar like por recommend.
_____________________________________________________________________________________
Scripts Google / MSN / Yahoo :
_________________________
Buscador interno usando Google, Yahoo y MSN.
Existen muchos buscadores para nuestra web así como existen mucho proveedores. Sin embargo, muchas veces es difícil encontrar uno que se adapte a nuestras preferencias y al gusto de nuestros visitantes.
Por esa razón regresamos con este buscador con el que cualquiera va poder realizar una búsqueda en nuestra página utilizando su buscador favorito.
Por esa razón regresamos con este buscador con el que cualquiera va poder realizar una búsqueda en nuestra página utilizando su buscador favorito.
Lo que está en rojo puedes cambiarlo por cualquier otro texto que se te ocurra (Si quieres) y lo que está en azul lo cambias por la URL de tu página.
<form name="jksearch" action="http://www.google.com/search" method="get" onsubmit="jksitesearch(this)" id="jksearch"><p>Buscar en Truco95:<br /><input id="hiddenquery" type="hidden" name="q" /> <input name="qfront" type="text" style="width: 200px" value="" /> <input type="submit" value="Buscar" /><br /></p><div style="font: bold 11px Verdana;">Google:<input name="se" type="radio" checked="checked" />  Yahoo:<input name="se" type="radio" />  MSN:<input name="se" type="radio" /></div><script type="text/javascript">//<![CDATA[//Enter domain of site to search.var domainroot="www.truco95.com"var searchaction=[ //form action for the 3 search engines"http://www.google.com/search","http://search.yahoo.com/search","http://search.msn.com/results.aspx"]var queryfieldname=["q","p","q"] //name of hidden query form for the 3 search enginesfunction switchaction(cur, index){cur.form.action=searchaction[index]document.getElementById("hiddenquery").name=queryfieldname[index]}function jksitesearch(curobj){for (i=0; i< document.jksearch.se.length; i++){ //loop through radio to see which is checkedif (document.jksearch.se[i].checked==true)switchaction(document.jksearch.se[i], i)}document.getElementById("hiddenquery").value="site:"+domainroot+" "+curobj.qfront.value}//]]></script></form>
__________________________________________________________
Como poner un traductor de Google
Dependiendo del tipo de página que tengamos en muchas ocasiones es necesario tener un traductor, aunque en internet podemos encontrar varios muchas veces no funcionan o no traducen de la mejor manera. Por eso te recomiendo el traductor de Google que es el más utilizado y más sencillo de instalar, solo tienes que copiar este código
<div>
<div id="google_translate_element">
</div>
<script type="text/javascript">
//<![CDATA[
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'es'}, 'google_translate_element');
}
//]]>
</script> <script src="http://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit" type="text/javascript">
</script>
</div>
Con la tecnología de  Traductor de Google
Traductor de Google
____________________________________________________________________________
Scripts Twitter en mi web:
____________________________
Como insertar un cuadro de ultimos tweets
Si quieres poner un cuadro o una ventana en donde salgan tus ultimos tweets, este tutorial te servirá
| estará así |
| o así |
3-Ahora clic en Widget de perfil
4-Aquí configurarás tu cuadro de la manera que quede mejor para tu sitio
5-Luego se generará tu código al dar clic en Terminar & Guardar código
6- Te quedará una ventana como esta y ese será el código que tienes que pegar en tu página web o blog
Con esto ya tendrás tu propio cuadro de actividad de Twitter
_____________________________________________________________________
Botón de Twitter Flotante
Ya vimos como poner un botón de Facebook flotante por eso esta vez les traigo la manera de como poner una imagen de Twitter Flotante. Es muy sencillo y rápido solo tienes que utilizar este código...
Aquí tienes una serie de imágenes exclusivas de truco95...


<a href='http://twitter.com/TuUsuario' title='Sígueme en Twitter'><img border='0' src='URL DE TU IMAGEN' style='display:scroll;position:fixed;bottom:225px;right:0px;' alt="" /></a>Tienes que cambiar lo que está en azul por tu usuario de Twitter y lo que está enrojo por la URL de tu imagen
Aquí tienes una serie de imágenes exclusivas de truco95...
http://www.fileden.com/files/2010/8/4/2933396/2BOTON.png
http://www.fileden.com/files/2010/8/4/2933396/33.png
http://www.fileden.com/files/2
_______________________________________________________________________________
Scripts Youtube:
______________________________
Buscador de Youtube dentro de tu página
Con este código vamos a poder poner un buscador de youtube dentro de nuestra página así
___________________________________________________________
Botón para suscribirse a tu canal de Youtube
Si quieres poner dentro de tu página un botón para que tus usuarios puedan suscribirse a tu canal
Lo que está en rojo lo cambias por tu usuario en Youtube y lo que está en azul es el alto y largo.
<iframe id="fr" src="http://www.youtube.com/subscribe_widget?p=AQUÍ TU USUARIO" style="overflow: hidden; height: 105px; width: 300px; border: 0;" scrolling="no" frameborder="0" name="fr"></iframe>


